Cara membuat animasi sederhana panah bergerak menggunakan adobe photoshop CS3. Cukup simpel. Komponen seperti ini kadang kita perlukan. Misalnya untuk pelengkap video tutorial. Agar video lebih mudah diikuti dan dimengerti oleh penonton.
Baik sob kita langsung ke tutorialnya. Disini software yang kita gunakan adalah Adobe Photoshop CS3.
1. Buka File baru.
Tentukan ukuran sesuai keinginan. Sekedar contoh, kita buat dengan ukuran lebar 700 x tinggi 300 pixels ya.
2. Bikin bentuk bangun persegi empat panjang.
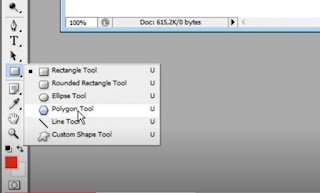
Untuk membuat persegi empat panjang, kita manfaatkan fitur Shape. Pilih Rectangle Tool di papan menu yang ada dibilah menu sebelah kiri.
3. Bikin bentuk segitiga.
Untuk membuat bentuk segitiga,kembali kita ke fitur Shape di papan menu. Pilih Polygon Tool.
Sebelum kita buat gambarnya, pastikan jumlah sudutnya 3. Plihannya bisa kita lihat dikotak sites di papan menu bagian atas.
4. Rangkai gambarnya.
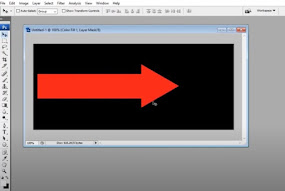
Setelah jadi gambar kotak dan segitiganya, tinggal kita rangkai menjadi bentuk tanda panah.
5. Rubah warna background
Berikutnya kita rubah warna background gambar panah menjadi warna hitam. Kalau diperlukan, kita bisa atur ulang posisi panah agak kebelakang untuk menyediakan ruang pergerakan panah. Panah ini nanti akan kita gerakkan ke depan.
Kalau setelah backgroundnya berubah warna lalu gambar panahnya hilang, kita bisa atur agar anak panah kembali berada di atas backgroundnya. Klik pilihan menu Layer di bagian atas, baru pilih Arrange di jendela menu turun. Pilih Send to back. Maka gambar anak panah akan muncul kembali.
6. Aktifkan Jendela Animasi.
Karena kita akan membuat animasi maka aktifkan jendelanya di menu Windows dipapan menu bagian atas. Lalu tepat dibawah pilihan Action di jendela turun, ada menu Animation. Klik (conteng) bagian Animation.
Setelah diklik maka di bagian bawah papan kerja akan muncul layar kerja Animation Windows nya sekaligus dengan 1 frame gambar panah dengan latar hitam yang sudah kita buat.
7. Gandakan frame.
Tahap selanjutnya kita tinggal menggandakan frame yang sudah ada. Caranya, kita pilih fitur Duplicates selected frames di bagian menu animation windows.
8. Atur gerakan maju anak panah
Setelah frame 1 kita duplicate akan muncul frame 2. Di frame 2 inilah kita lakukan pergeseran anak panahnya ke depan. Sedikit saja agar posisinya berbeda anak panah di frame 1. Untuk menggeser anak panah, blok dulu layer kotak dan segitiganya di papan menu "layer" disebelah kanan layar kerja.
9. Gandakan dan geser gambar.
Begitu seterusnya. Gandakan frame 2 tadi. Setelah muncul frame 3,baru ubah posisi gambar panahnya. Setelah itu gandakan lagi frame 3, muncullah frame 4. Sebelum digandakan jadi frame 5, geser dulu panahnya,baru gandakan menjadi frame 5. Dan begitu seterusnya sampai batas yang diinginkan
10. Atur durasi setiap framenya
Setelah membuat frame dan pergeserannya selesai, kita tinggal mengatur lama atau durasi kemunculan frame dibagian pilihan delay time. Cari logo segitiga hitam kecil di kotak frame bertuliskan Selects frame Delay Time untuk membuka pilihan durasi frame.
Pilih 0,5 atau 1 second saja agar jeda frame 1 ke frame berikutnya tidak terlalu lama. Bisa dipreview dulu,nanti akan terlihat. Klik tombol play yang ada didekat susunan frame untuk mempreview / menjalankan animasi. Pilih sesuai kebutuhan.
11. Save project
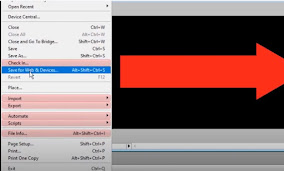
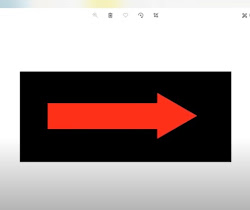
Setelah semua tahapan diatas selesai,kita tinggal mensave project ini kedalam bentuk GIF. Caranya, di menu bagian atas klik File lalu pilih Save for Web & Devices. Setelah itu kita akan diantar ke jendela baru penyimpanan file. Di pilihan format file pilih GIF dan beri nama file. Lalu klik Save.
12. Selesai dan Animasi Siap Digunakan.
Animasi Anak Panah bergerak sederhana siap digunakan. Nantinya bisa dimasukkan ke project video dengan menu "Lumakey" di software video editingnya untuk menghilangkan background hitam dibelakang tanda panah.
Nah sob cukup simpel kan? Dan demikian dulu artikel tutorial singkat tentang Cara Membuat Animasi Sederhana Panah Bergerak Menggunakan Adobe Photoshop CS3. Jika ingin gambaran visual tutorial ini sobat juga bisa simak video saya dibawah artikel ini ya.
Semoga bermanfaat dan terimakasih sudah berkenan membaca. Selamat mencoba and Good Luck.













No comments:
Post a Comment